
Помните фильм “День сурка”? Там главный герой переживал один день постоянно, менялся только он, а вот все вокруг оставалось прежним. Такая же ситуация иногда складывается при разработке/сопровождении сайта: одна и та же функция то работает, то нет.
Для проверки приходится выполнять кучу однотипных действий из раза в раз. А если тестируется большая форма с парой десятков полей, то временные затраты становятся ощутимыми.
По науке все решается написанием автоматических тестов. Но есть множество ситуаций, когда это нецелесообразно. Например, нужен всего 1 тест, и из-за него не хочется отрывать программиста от более важной работы.
В этой статье мы расскажем о решении такой задачи силами менеджера/маркетолога.
Вообще тестирование (если заглянуть в справочник) это проверка соответствия сайта заявленным характеристикам и требованиям.
Тестирование бывает разным:
- Функциональное тестирование - проверяет соответствие реализованных функций требованиям;
- Конфигурационное тестирование - позволяет проверить, как приложение ведет себя при различных разрешениях экрана, в различных браузерах, на различных ОС и с разным программным и аппаратным обеспечением;
- Тестирование безопасности - позволяет убедиться, что данные хранятся надежно, доступ к ним блокирован для посторонних лиц;
- Нагрузочное тестирование - позволяет выявить уровень критических нагрузок при работе с ресурсами;
- Тестирование usability - проверяется удобство пользования продуктом.
Но любой человек, повторяя что-либо рутинное, старается это по возможности автоматизировать, поэтому вариант ручного тестирования мы рассматривать не будем. Нас интересует автоматизированное, и сегодня мы рассмотрим одного представителя такой автоматизации, а именно, Selenium IDE, и проверим, как с его помощью проводить тестирование.
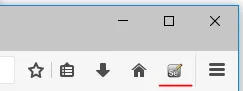
Selenium IDE это расширение для браузера Mozilla FireFox, поэтому установка достаточно проста. После установки расширения в панели появится дополнительный значок.

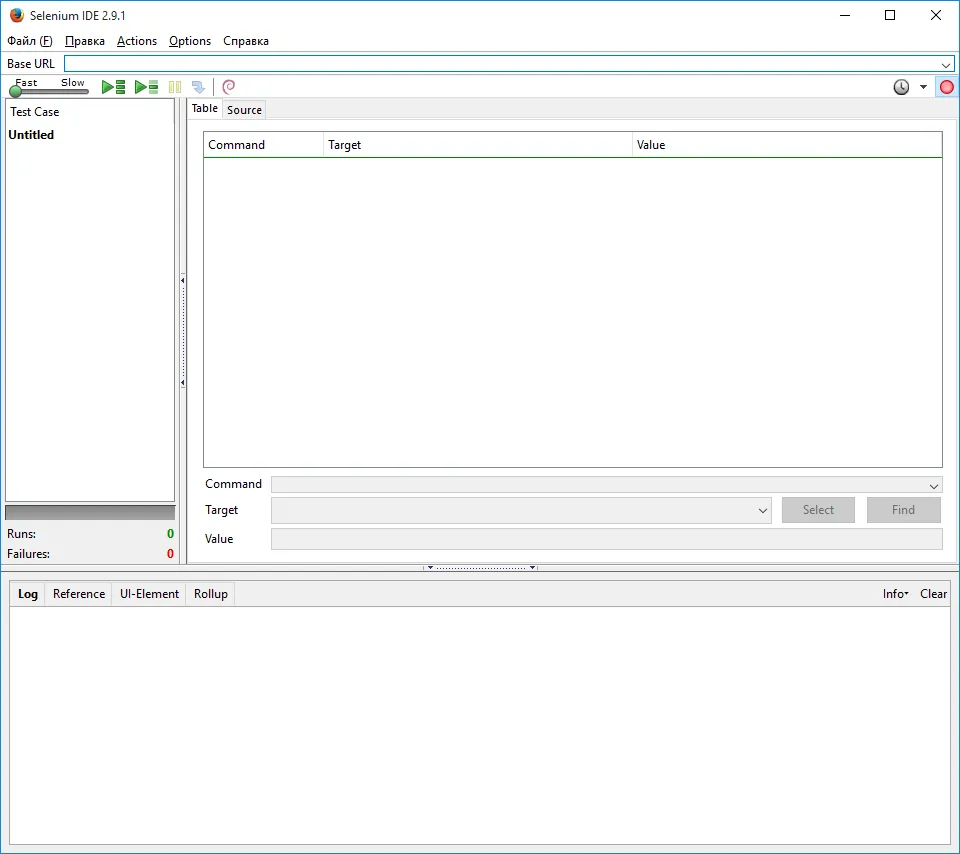
Теперь можно открыть окошко Selenium IDE и посмотреть, на что он способен.

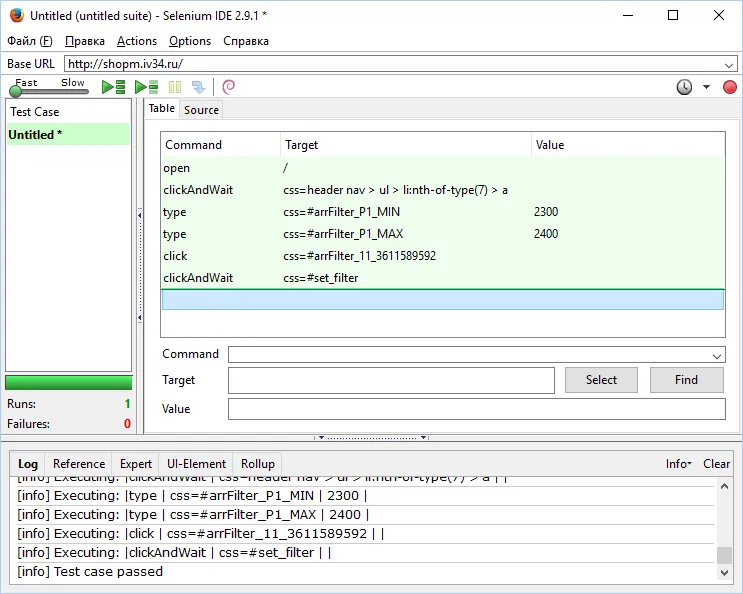
Окошко состоит из нескольких секций. Самая верхняя это строчка базового адреса, в которую мы сразу впишем адрес сайта, с которым будем работать. Под ней расположена панель запуска тестов или теста, в которой так же указывается скорость выполнения шагов теста. Регулировка скорости понадобится, если страницы сайта грузятся медленно, или же шаги теста требуют каких-то вычислений или запросов на странице. Слева расположен список текущих тестов, а справа находится редактор. Замыкает это все секция логов.
Теперь подробнее рассмотрим как создать и запустить тест. Тест состоит из нескольких шагов, каждый шаг это одна из возможных команд. Тест считается успешным, если все шаги выполнились успешно. При невыполнении шага тест останавливается и считается не пройденным, в том числе, если превышено ожидание (здесь стоит напомнить о регулировке скорости).
Selenium IDE умеет сам записывать действия пользователя и преобразовывать в команды. Для этого необходимо только включить соответствующий режим в меню.

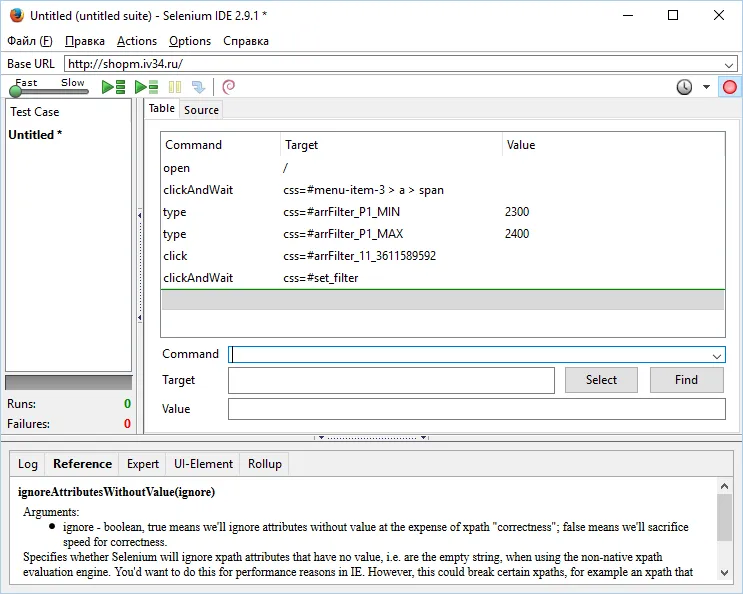
Теперь, когда включен режим записи, можно выполнять какие-либо действия, и они будут транслироваться в команды. Например, перейдем на страницу каталога, заполним пару значений фильтра и применим его. После этого окно команд будет выглядеть так:

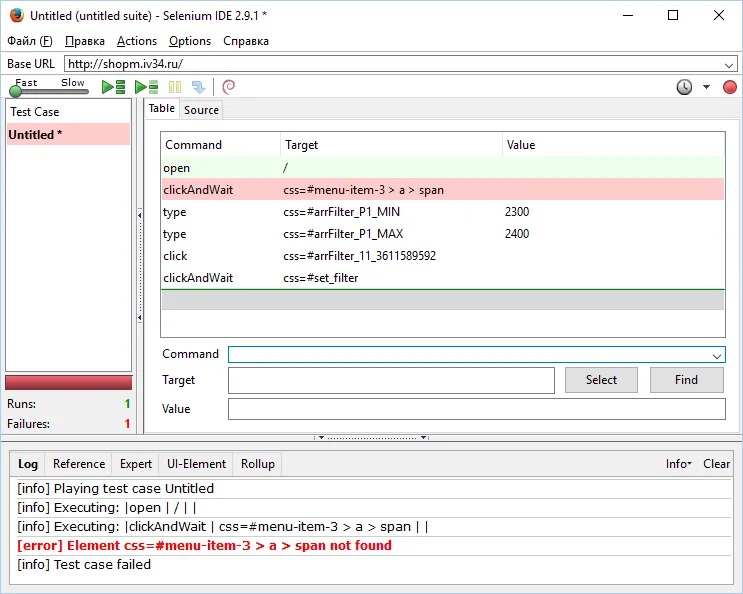
Хотелось бы сказать: “Поздравляем, вот и ваш первый тест”, но нет. Как всегда есть подвох. Если мы попытаемся сейчас запустить тест, то увидим следующую картину:

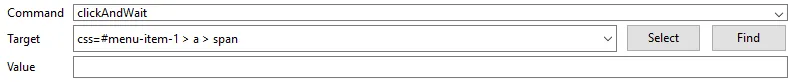
Дело в том, что в Selenium IDE есть некоторые проблемы при работе с селекторами, определяющими путь до элемента на странице, и решаются они, как правило, переписыванием селектора. Вот и в данном случае так получилось, что на сайте, который мы используем для тестирования, некоторые идентификаторы не постоянны для страницы и могут различаться. А Selenium IDE использует идентификатор если он есть, что приводит к тому, что при запуске теста идентификатора может уже и не быть. Поэтому перепишем селектор без использования идентификатора. Для этого достаточно нажать на интересующую нас команду и ее данные отобразятся в полях под списком команд:

Справа от поля “Target” есть несколько кнопок, при помощи кнопки “Select” можно активировать автоматический режим определения пути. В режиме автоматического поиска, если нажать на какой-либо элемент на странице в поле “Target” отобразится путь до него. А кнопка “Find” подсветит элемент на странице, до которого ведет путь в поле “Target”. Но так как автоматический путь нам не подходит, то подкорректируем имеющийся путь руками. И вот теперь: “Поздравляем, вот и ваш первый тест”.

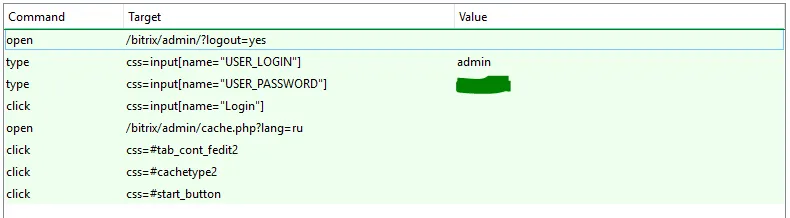
Это все конечно хорошо, но давайте теперь напишем что-то более полезное со смыслом и проверками. Например, при работе с 1С-Битрикс часто встречается задача “сбросить кеш”. Так давайте напишем тест, который будет этим заниматься. Для этого нужно авторизоваться как администратор, перейти на страницу кеша и запустить сброс.

Здесь стоит обратить внимание на то, что в качестве начального адреса мы открываем страницу с параметрами сбрасывающими авторизацию на случай, если до этого кто-либо уже был авторизован.
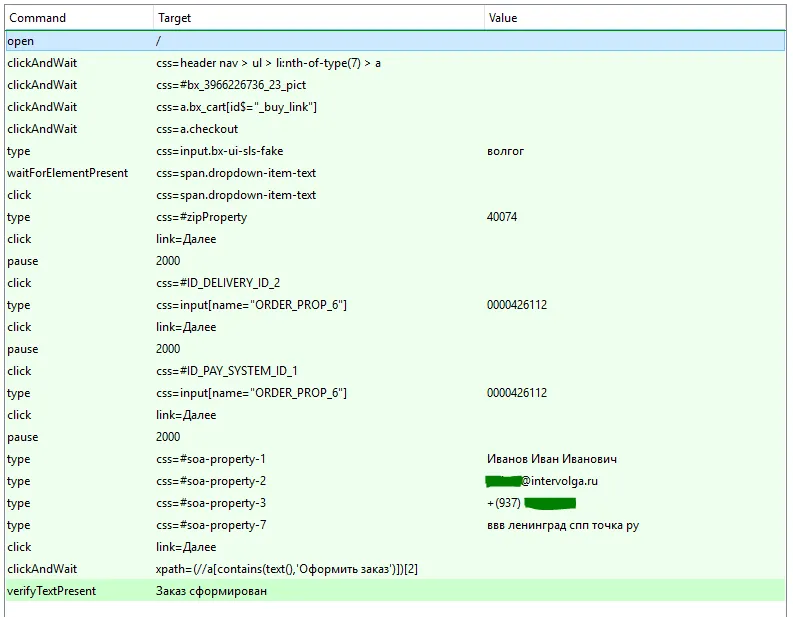
В качестве примера оформим заказ и проверим, что оформление прошло успешно.

Теперь нет необходимости выполнять одни и те же действия по несколько раз, достаточно запустить тест. В Selenium IDE есть возможность запускать как тесты по отдельности, так и пакеты тестов, что позволяет писать целые группы тестов и периодически их запускать для проверки работоспособности проекта, а это, в свою очередь, позволяет вовремя узнать, где что-либо отвалилось в процессе обновления или доработки.
Что же в итоге? В итоге у нас есть неоднозначный инструмент.
С одной стороны, он умеет записывать и повторять действия выполняемые пользователем. В ряде случаев это может очень сильно сэкономить ваше время. Например, если для вас критична работоспособность какой-то простой функции на сайте.
С другой стороны, из-за технических особенностей верстки этот инструмент может работать некорректно и требуется “напильник".
По нашему мнению, попробовать этот инструмент несомненно стоит. Потенциальных плюсов у него много. Если сценарии тестирования сложные или тестировать нужно даже по ночам - стоит заказать написание подобных тестов (www.intervolga.ru/support/tekhnicheskiy-audit-sayta/) квалифицированным программистам.
Оцените статью
10.06.2016
Понравилась статья?
Поделитесь ссылкой с друзьями и коллегами!
Статьи по теме






Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем